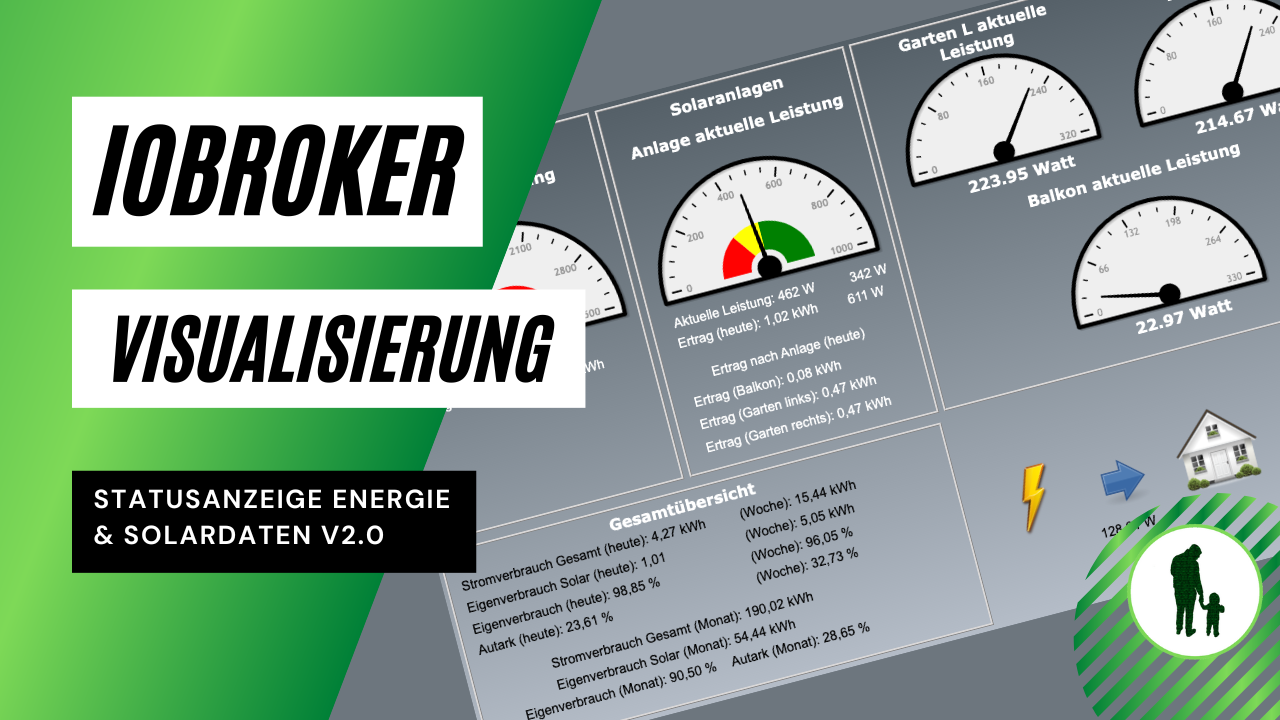
Durch das durchweg positive Feedback auf die erste Version meiner ioBroker Visualisierung zum Thema Statusanzeige Energie & Solardaten, wollte ich euch die zweite Version nicht vorenthalten. Dabei sind viele Verbesserungsvorschläge, Anmerkungen oder Ideen aus euren Kommentaren mit in die neue Version eingeflossen. Persönlich hat mich das Feedback und die Resonanz sehr gefreut, also lasst uns beginnen.
Grundvoraussetzung für die Visualisierung ist die Tatsache, dass ihr die Werte eurer Solaranlage oder eures Balkonkraftwerks in den ioBroker übertragt. Ebenso müssen sich die Werte aus eurem Stromzähler im ioBroker befinden. Auf Basis dieser Datenwerte können die weiteren Berechnungen des Strom- und Eigenverbrauchs, sowie dem Autarkiegrad für den aktuellen Tag, der aktuellen Woche und des gesamten Monats berechnet werden. Optional könntet ihr auch die Berechnung für das gesamte Jahr anstellen.
Verwendete Adapter
Die neue ioBroker Visualisierung verwendet neben der Grundinstallation des ioBrokers, dem Visualisierung-Adapter Vis und dem Adapter Javascript noch weitere Adapter. Beispielsweise den Adapter Adapter icons-icons8, Addictive flavour icon set as PNG, Open icon library set as PNG, inventwo Icon Set und viele weitere für die graphische Darstellung oder Animation. Zum Einlesen des Zweirichtungszähler greife ich auf den Smartmeter und für die Solardaten auf den Envertech Adapter zurück.
Datenpunkte
Zu Beginn der Visualisierung benötigen wir eine ganze Reihe an Datenpunkten, um die Ergebnisse der Berechnung und die Initialen Zahlenwerte zu speichern. Insgesamt werden zwei Datenpunkte vom Typ Boolean und 26 Datenpunkte vom Typ Number benötigt. Hier hat mir Matthias von haus-automatisierung einen guten Tipp gegeben die Datenpunkte direkt im Blockly Skript anzulegen. Vielen Dank an dieser Stelle.
Anlage der Datenpunkt Typ Number
Zum Anlegen der Datenpunkte erstellen wir zuerst unser Skript, in meinem Fall nenne ich das Skript Energie_Strom. Hier empfehle ich allen, identisch zur ersten Version, dass ihr euch eine entsprechende Ordnerstruktur anlegt, da man mit der Zeit und vielen weiteren Skripten schnell den Überblick verliert. Mein Skript liegt beispielsweise unter common–>Skripte–>Widgets–>Energie_Strom.
Bei der Erstellung könnt ihr nun zwischen vier verschiedenen Arten wählen, im weiteren Beispiel verwenden wir hier Blockly. Im Skript navigiert ihr jetzt im linken Menü auf System und zieht den Block Datenpunkt erzeugen in das Skript.
Unter ObjektID wird der Name und künftige Pfad des Datenpunktes definiert. Standardmäßig würden alle Datenpunkte unter javascript–>0 erstellt werden, da ich die Datenpunkte bei mir alle unter 0_userdata vorhalte, ändere ich meinen Pfad wie folgt:
0_userdata.0.Datenpunkte.Widgets.Energie_Strom.Zaehlerstand_Einspeisung_Tagesbeginn
Wichtig an dieser Stelle, alles was hinter Energie_Strom. kommt ist der künftige Name des Datenpunkts, welcher unter den Objekten im ioBroker angezeigt wird.
Init-Wert & Common
Im nächsten Schritt können wir einen Init-Wert festlegen, welcher den Initialen Wert des Datenpunktes darstellt. Da es sich bei mir ausschließlich um Zahlenwerte handelt habe ich hier im Menü unter Mathematik die 0 an den Block angefügt.
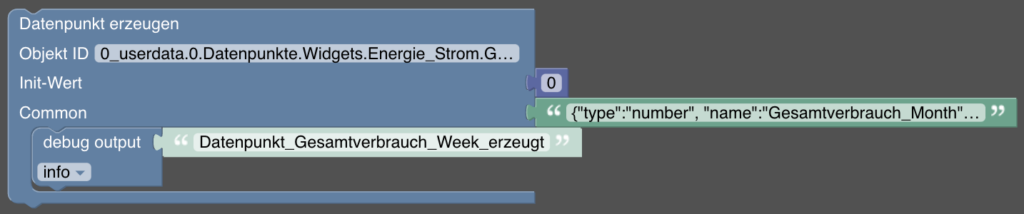
Der spannende Teil folgt unter Common, hier legen wir als erstes Fest von welchem Typ der Datenpunkt ist. Da Zählerstände bekanntlich aus Zahlen bestehen ist der Typ Number die richtige Wahl. Weiterhin kann dem Datenpunkt an dieser Stelle einen Namen mitgegeben werden, welcher aber keinen Einfluss auf den Namen unter Objekt ID hat. Als Unit, also die Einheit der Zahlenwerte trage ich kWh. Ebenso könnte ein Range / Messbereich angegeben werden. Beispielsweise Mindestwert 0 und Maximalwert 1000. Bei Zählerständen macht dies wenig Sinn in meinen Augen.
Das ganze Tragen wir in einen Textbaustein ein, welcher im Menü unter Text zu finden ist. Der Inhalt der Textbox sieht dann wie folgt aus:
{„type“:“number“, „name“:“Zaehlerstand_Einspeisung_Tagesbeginn“,“unit“:“kWh“}
Optional könnt ihr euch beim erfolgreichen Anlegen des Datenpunkts auch eine Info über den Block „debug output“ ausgeben lassen.

Auf diese Art und Weise müssen nun die folgenden acht Datenpunkte erzeugt werden, dabei müsst ihr jedes Mal einen neuen Block vom Typ „Datenpunkt erzeugen“ verwenden. Kleiner Tipp, ihr könnt den eben erstellten Block einfach kopieren und müsst nur die Namen der ObjektID und im Common anpassen.
Zaehlerstand_Einspeisung_
- Tagesbeginn
- Wochenbeginn
- Monatsbeginn
Zaehlerstand_Bezug_
- Tagesbeginn
- Wochenbeginn
- Monatsbeginn
Zaehlerstand_Balkonkraftwerk_
- Wochenbeginn
- Monatsbeginn
Weitere Datenpunkte vom Typ Number
Neben den Zählerständen gibt es noch 18 weitere Datenpunkte vom Typ Number, die alle identisch angelegt werden. Dabei solltet ihr beachten, dass die Einheit nicht in jedem Fall kWh ist, sondern auch % sein kann. Die Unterscheidung habe ich in der Aufzählung ergänzt.
- Autarkie_Day/Week/Month (Prozent)
- Bezug_Gesamt_Day/Week/Month (kWh)
- Eigenverbrauch_Day/Week/Month_Prozent (Prozent)
- Eigenverbrauch_Gesamt_Day/Week/Month (kWh)
- Einspeisung_Gesamt_Day/Week/Month (kWh)
- Gesamtverbrauch_Day/Week/Month (kWh)
Anlagen der Datenpunkt Typ Boolean
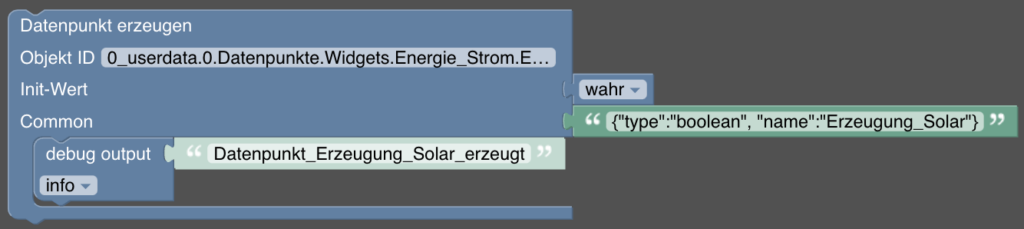
Kommen wir zu den zwei Datenpunkten vom Typ Boolean. Datenpunkte vom Typ Boolean können zwei Zustände annehmen, wahr oder falsch. Entsprechend müssen wir den Block Datenpunkt erzeugen etwas verändern. Als Init-Wert fügen wir „wahr“ als Block, welcher sich unter Logik befindet, ein. Der Textwert in Common muss ebenfalls verändert werden. Auf einen Range, sowie einer Einheit kann bei einem Datenpunkt vom Typ Boolean verzichtet werden. Aus diesem Grund ist der Texteintrag deutlich kürzer:
{„type“:“boolean“, „name“:“Strom_Bezug“}
Das Ganze müsst ihr ebenfalls für den Datenpunkt Solar_Erzeugung erstellen.

Zählerstände speichern
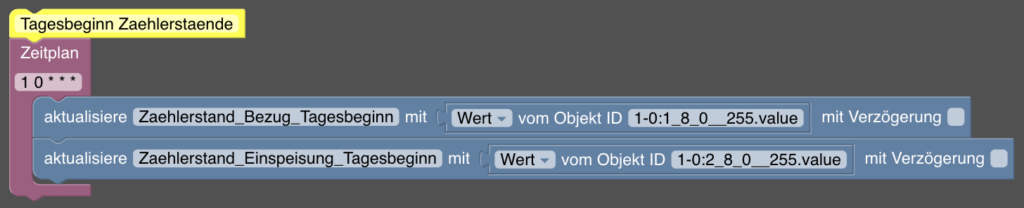
Nachdem alle Datenpunkte definiert sind, beginnen wir direkt mit der Befüllung der Datenpunkte Zaehlerstand. Grundlage für die Berechnungen bilden bei mir die Wert der Enverbridge und die Werte aus meinem Stromzähler. Als Trigger wählen wir hier den Zeitplan aus, welchen wir insgesamt dreimal benötigen. Der erste Zeitplan bezieht sich ausschließlich auf den Zählerstand am Tagesbeginn und wird auf 23:59 festgelegt. Natürlich könntet ihr auch 0 Uhr oder eine andere Uhrzeit eintragen. Anschließend brauchen wir zweimal den Baustein aktualisiere, den ihr unter System findet. Beide Bausteine müssen in den Zeitplan gehängt werden. Anschließend wählt ihr die Datenpunkte Zaehlerstand_Einspeisung_Tagesbeginn und Zaehlerstand_Bezug_Tagesbeginn aus, da wir diese befüllen möchten.
Die Befüllung wird mittels des Bausteins „Wert von ObjektID“, welcher sich ebenfalls unter System befindet, durchgeführt. Die Objekt IDs sind in meinem Fall einmal der Wert des Stromzählers wieviel Strom ich bezogen habe und der Wert wieviel Strom ich bereits eingespeist habe. Anschließend sollte alles wie auf dem folgenden Bild bei euch aussehen.

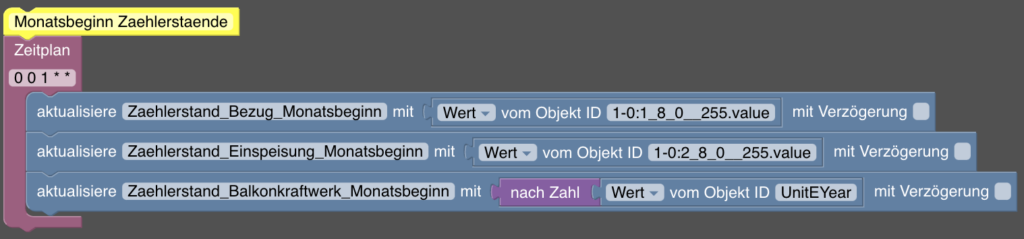
Im nächsten Schritt kopieren wir den Zeitplan mit Inhalt einmal und konfigurieren die Speicherung der Zählerstände zum Wochenbeginn. Dazu einfach den Zeitplan anpassen, dass dieser jeden Sonntag um 23:59 ausgeführt wird. Hinzu kommt, dass wir noch einen dritten Baustein vom Typ aktualisiere benötigen, welcher den Datenpunkt Zaehlerstand_Balkonkraftwerk_Wochenbeginn befüllt. Hier greife ich auf den Wert aus der Enverbridge zurück. Nicht wundern, bei dem Wert handelt es sich leider um einen String, entsprechend konvertiere ich diesen in eine Zahl. Abschließend kopiert ihr noch einmal den letzten Zeitplan und tauscht die Datenpunkte Wochenbeginn gegen die Datenpunkte Monatsbeginn aus. Als Zeitplan kommt jetzt ein Cronjob zum Einsatz, welcher an jedem ersten im Monat um 0:01 Uhr ausgeführt wird. Jetzt solltet ihr insgesamt drei Zeitpläne zum Befüllen der Datenpunkt haben.

Berechnungen
Auf Basis der Datenpunkte beginnen wir mit den zwei Typen von Berechnungen. Im ersten Schritt wird der Tages-, Wochen- & Monatsverbrauch / Einspeisung berechnet, anschließend der Eigenverbrauch und Autarkiegrad.
Tages-, Wochen- & Monatsberechnung
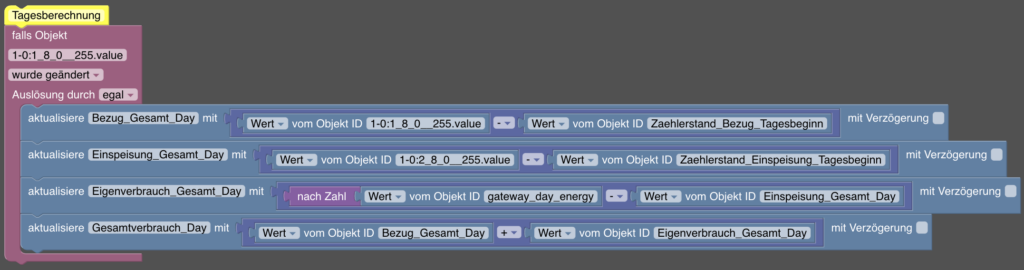
Zum Berechnen des Stromverbrauchs benötigen wir Die zuvor festgeschriebenen Zählerstände zum Tages- Wochen- oder Monatsbeginn. Dazu beginnen wir mit dem Trigger „falls Objekt“, welche durch eine Veränderung des Datenpunkt meines Strombezugs am Stromzähler ausgelöst wird. Anschließend fügen wir vier Blöcke vom Typ aktualisiere in den Trigger Block ein.
Insgesamt möchten wir jetzt die vier Datenpunkte Bezug_Gesamt_Day, Einspeisung_Gesamt_Day, Eigenverbrauch_Gesamt_Day und Gesamtverbrauch_Day befüllen. Die Rechenformel für die Datenpunkte lautet:
Bezug_Gesamt_Day: Aktueller Zählerstand des Stromzählers Bezug – Zählerstand_Tagesbeginn_Bezug
Einspeisung_Gesamt_Day: Aktueller Zählerstand des Stromzählers Einspeisung – Zählerstand_Tagesbeginn_Einspeisung
Eigenverbrauch_Gesamt_Day: Tagesertrag Balkonkraftwerk – Einspeisung_Gesamt_Day
Gesamtverbrauch_Day: Bezug_Gesamt_Day + Eigenverbrauch_Gesamt_Day

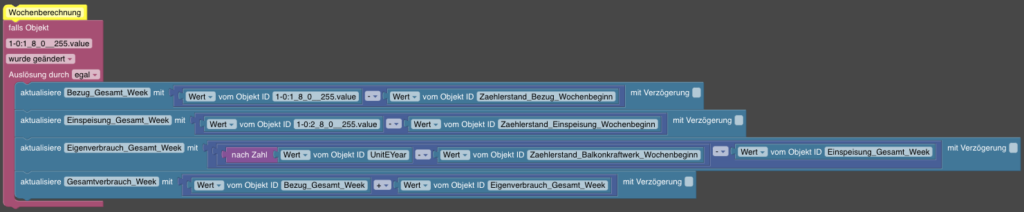
Nachdem wir die Berechnung für einen Tag abgebildet haben, folgt die Wochen und Monatsberechnung. Dazu können wir den zuvor erstellten Block einmal kopieren und nehmen minimale Anpassungen vor. Die zu aktualisierenden Datenpunkte müssen gegen die Datenpunkte für die Woche ausgetauscht werden, sowie die Zählerstände zum Wochenbeginn. Eine Besonderheit kommt bei dem Eigenverbrauch, als auch bei dem Gesamtverbrauch für die Woche zum Tragen.
Eigenverbrauch_Gesamt_Week: (Jahresertrag Balkonkraftwerk – Zaehlerstand_Balkonkraftwerk_Wochenbeginn) – Einspeisung_Gesamt_Week
Gesamtverbrauch_Week: Bezug_Gesamt_Week + Eigenverbrauch_Gesamt_Week

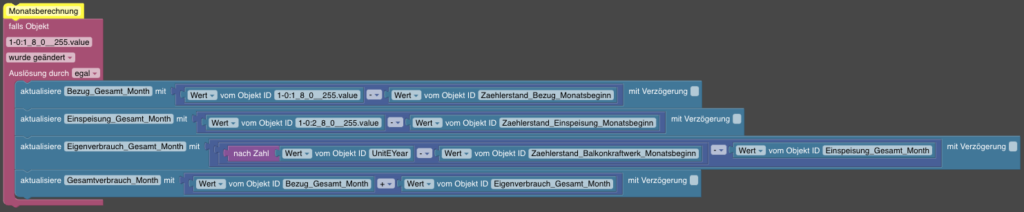
Die Monatsberechnung erfolgt identisch zur Wochenberechnung, entsprechend den vorherigen Block kopieren und die Werte gegen die Monatswerte ersetzen.

Berechnung Autarkiegrad & Eigenverbrauch
Wir beginnen mit dem Autarkiegrad, der für den aktuellen Tag, die Wochen und den Monat in der ioBroker Visualisierung angezeigt werden soll. Hierbei basiert die Berechnung auf einer einfachen Formel.
Eigenverbrauch des Balkonkraftwerk Stroms / Gesamtstromverbrauch am Tag / 100
Berechnung Autarkiegrad
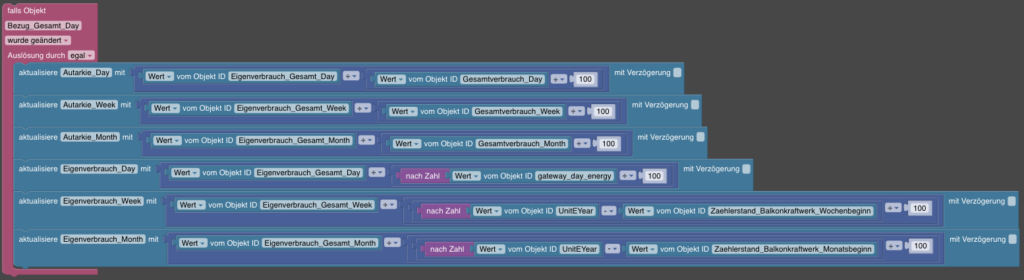
Diese Formel überführen wir jetzt in den ioBroker, als Trigger dient ein einfaches „falls Objekt“, welches die ObjektID Bezug_Gesamt_Day erhält. Alle weiteren Werte bleiben beim Standard. Das bedeutet, dass jedes Mal, wenn sich der Wert bei Bezug_Gesamt_Day verändert, dass die Berechnung erneut durchgeführt wird.
In den Trigger fügen wir jetzt ein aktualisiere hinzu und legen den zu aktualisierenden Datenpunkt Autarkie_Day fest. Anschließend wird der Block zum Berechnen in den aktualisiere Block hinzugefügt.
An der ersten Position fügt ihr dem Block „wert“ vom ObjektID hinzu und an der zweiten Position einen weiteren Block zum berechnen. Als Rechenoperation wird die Division, also einfaches Teilen des einen durch den anderen Wert verwendet. Der zweite Berechnungsblock ist ebenfalls eine Division welche an letzter Stelle den Zahlenwert 100 und an erster Stelle den Block Wert vom ObjektID. Der zweite Berechnungsblock bekommt als ID den Gesamtverbrauch_Day zugewiesen und der erste Berechnungsblick Eigenverbrauch_Gesamt_Day. Diese Schritte wiederholt ihr nun für die Berechnung des Grads der Autarkie für die Woche und den Monat, jeweils in einem eigenem aktualisiere Block.
Eigenverbrauch in Prozent
Die Berechnung des Eigenverbrauchs erfolgt nach dem selbem Prinzip nur mit unterschiedlicher Formel. Hierbei können wir denselben Trigger wie beim Autarkiegrad verwenden, entsprechend einfach drei aktualisiere Blöcke in den vorherigen Trigger einfügen. Jetzt bilden wir die folgende Formel darin ab:
Eigenverbrauch_Gesamt_Day / ( Tagesertrag Balkonkraftwerk / 100)
Bei mir gibt es noch eine Unterscheidung bei den Wochen- und Monatsberechnungen. Diese basieren auf den Jahreswerten der Enverbridge, entsprechend muss ich von den Jahreswerten den Zählerstand vom Wochen- oder Monatsbeginn abziehen und danach durch 100 teilen. Dadurch sieht der fertige Block für die ioBroker Visualisierung wie folgt aus:

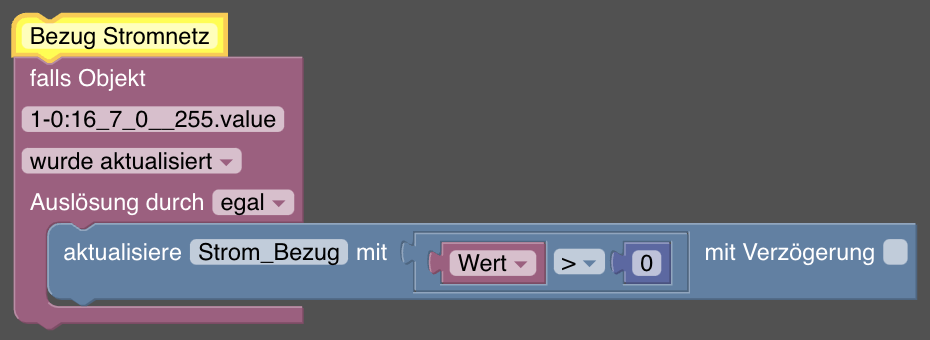
Datenpunkte vom Typ Boolean steuern
Den ersten Datenpunkt vom Typ Boolean verwenden wir später dazu um festzulegen, ob wir aktuell Strom einspeisen oder nicht. Dazu verwenden wir als Trigger wieder ein Baustein falls Objekt. Der Auslöser ist in meinem Fall ein Wert aus meinem Stromzähler. Speziell den aktuellen Gesamtverbrauch über alle drei Phasen, wenn dieser Wert aktualisiert wird, startet der aktualisiere Block. Im aktualisiere Block aktualisieren wir den Datenpunkt Einspeisung_Strom in der ObjektID mit einer Rechenoperation. Der Berechnungsblock bekommt den Wert, welchen wir am Anfang bereits als Trigger angeführt haben. Wenn dieser Wert kleiner 0 ist, kommt es zu einer Einspeisung ins öffentliche Stromnetz.
An dieser Stelle hatte mich Matthias auch darauf hingewiesen, dass sich ein Fehler in der ersten Version eingeschlichen hat. Dort hatte ich auf größer gleich 1 geprüft. Entsprechend wurde auch bei einem Bezug von 0,xx Watt gesagt, dass eine Einspeisung vorliegt.

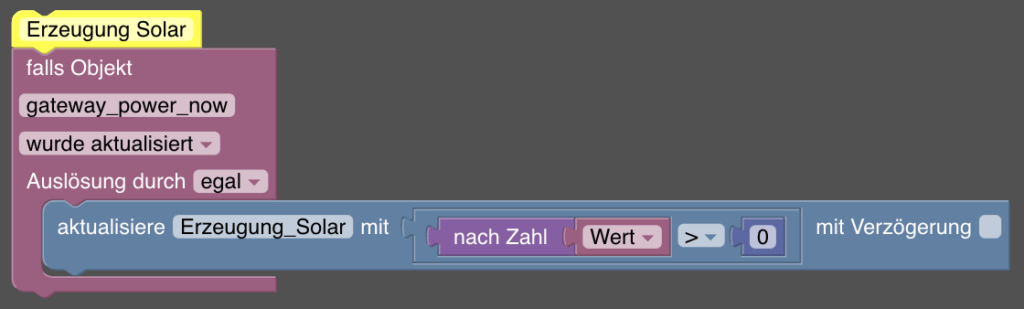
Der zweite Wert vom Typ Boolean dient der Überprüfung, ob das Balkonkraftwerk noch Strom ins Hausnetz einspeist. Dazu einfach den vorherigen Block kopieren und die ObjektID im aktualisiere Block gegen Erzeugung_Solar austauschen. Als Trigger dient bei mir eine Veränderung der Leistung des Balkonkraftwerks über die Enverbridge. Wie Anfangs erwähnt liefert die Enverbridge einen String Wert, wodurch ich diesen zu einer Zahl konvertiere. Nachdem wir damit alle Berechnungen und Skripte konfiguriert haben, können wir mit der ioBroker Visualisierung beginnen.

VIS – Visualisierung
Jetzt haben wir alle benötigten Datenpunkte und Berechnungen konfiguriert und können mit der ioBroker Visualisierung beginnen. Da eine Beschreibung der Visualisierung gefühlte 10 Seiten benötigen würde, habe ich dazu ein Video auf meinem Youtube-Kanal erstellt. Ab Minute 27 beginnt die Visualisierung.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen






Hallo Klasse erklärt.Da mein Raspi abgeschmiert ist und ich immer dachte dass ich eh umstelle auf Proxmox muss ich nun neu anfangen. Kann man das Blockly herunterladen um nicht alle Eingaben neu erstellen zu müssen.
Wenn ja wäre das super. Wenn nicht dann vielen Dank für das tolle Video
Gruß Fränki
Danke für dein Feedback. Aktuell arbeite ich daran, den Code für alle bereitzustellen. Sobald ich fertig bin gebe ich bescheid.
Hey,
hattest du hier Erfolg?
Gruß
mmo
Hey Patrick,
klasse Anleitung, danke für deine darin investierte Zeit und Arbeit!
Eine Frage allgemeiner Art habe ich aber noch. Die Datenpunkte die da angelegt werden, ist es richtig, dass diese NUR UND AUSSCHLIESSLICH zum Zeitpunkt der Laufzeit das Scripts exisieren? Ich habe versucht mal per Scipt Datenpunkte anlegen zu lassen, ich sehe aber nix unter dem entsprechendem Verzeichnis.
Danke und viele Grüße
Hi Michael,
Nein. Die Datenpunkte sind dauerhaft angelegt bei mir. Aktiviere einmal die Logging Funktion beim erstellen, um zu überprüfen, ob die Punkte überhaupt erstellt werden.
Grüße
Patrick
Hi Patrick,
sehr gut und übersichtlich erklärt. Allerdings bekomme ich den Pfad für die Datenpunkte nicht geädert. Wo und wie genau geht das? Wie in der ersten Anleitung habe ich leider das Problem, dass ich dort auch keinen Datenpunkt anlegen kann sondern nur Zustand, Kanal, Gerät und Verzeichnis. Langsam bin ich am verzweifeln, da ich es gerne übersichtlich machen möchte und nicht alles im Ordner Javaskript.
Danke und viele Grüße
Hi Tamara,
du meinst beim erstellen der zusätzlichen Datenpunkte? Versuchst du die Datenpunkte direkt über das Blockly zu erstellen oder händisch in der Ordnerstruktur unter Objekten?